Hi, I'm Henry Duong (he/him)
A creative learning and multimedia designer empowering learners and organizations with engaging experiences. Experienced in content development, I blend adult learning theories and instructional design principles with my creative skills to produce quality videos, eLearning courses, presentations, guides, graphics, and more. I value collaboration, equitable learning solutions, and positive growth.My skills have contributed to training, onboarding, and leadership solutions across different modalities for tech, higher education, and nonprofit industries for the past 14 years.I hope you enjoy exploring my portfolio and please reach out with any questions. Cheers!
Instructional Design Example
Winter Weather in Ottawa
Scenario-based interactive eLearning activity made in Articulate Storyline to onboard incoming international university students to winter weather basics.
Videos
Video Content Examples
Explore a wide range of video styles including conceptual, instructional, training, live action, animation, and more.
Assets Library
Presentation, Asset, and Graphic Design Examples
Explore a wide range of assets developed including pitch decks, course assets, video templates, animations library, graphics, logos, guides, and more.
Short-Form Media
Short-Form and Social Media Content Examples
Discover how GIFs, short videos, and photography have been integrated in various social media campaigns.
Copyright © 2025 Portfolio By Henry. All right reserved.
Instructional Design Example
Compliance Credential
Multiple courses and lessons made in Articulate Rise to train admins to become experts in the dashboard platform.
Winter Weather in Ottawa
Summary
I have developed eLearning content end-to-end (from intake to development to rollout) utilizing both Articulate Storyline and Rise. Content developed includes lessons, courses, and certificates.I utilize instructional design principles such as ADDIE, SAM, backward design, and Bloom's Taxonomy to develop content that is structured, repeatable, iterative, and grounded in the outcome depending on the situation.Below is one example of eLearning to provide a summary of the process.
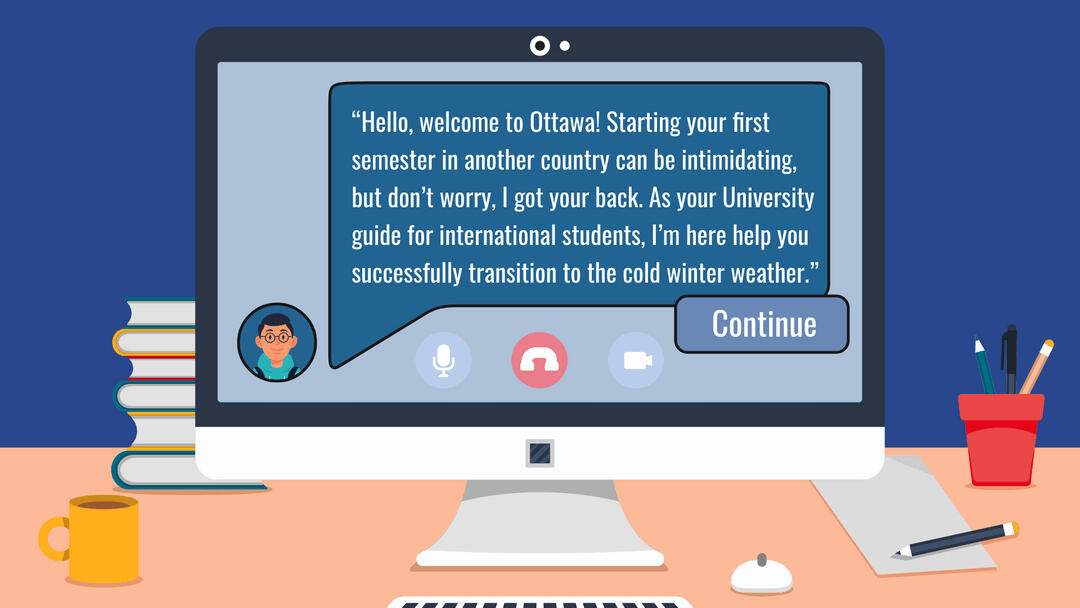
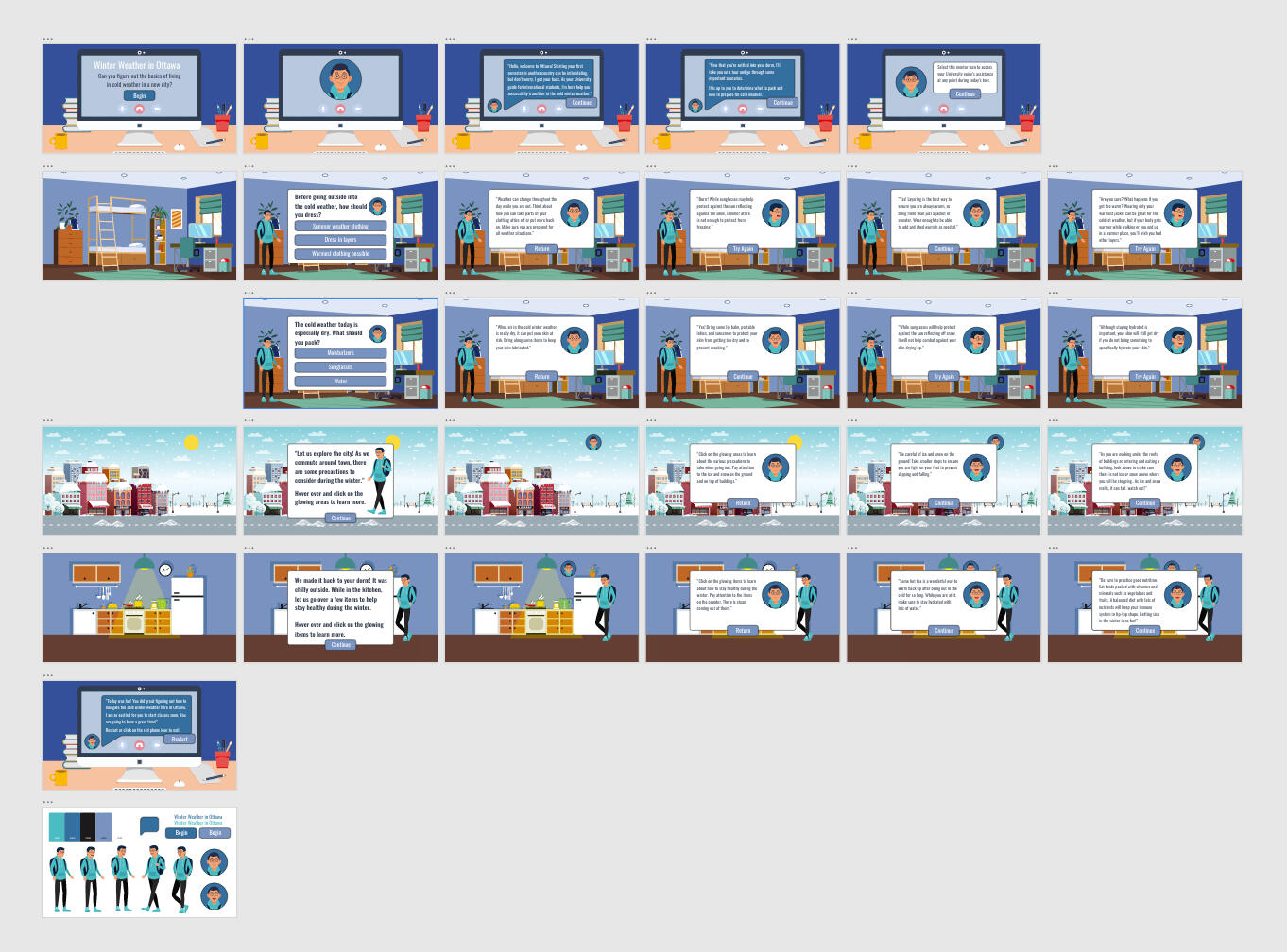
I designed and developed a scenario-based interactive eLearning solution to onboard incoming international university students to the basics of navigating winter weather in a new environment.
Overview
Audience: New international students starting classes in the winter
Learning Outcome: By completing the learning activity, students would be able to identify winter weather basic precautions when it comes to dress attire, commuting around town, and staying healthy.
Responsibilities: Instructional Design, eLearning Development, Visual Design, Storyboarding, Action Mapping, Prototyping
Tools Used: Articulate Storyline 360, Adobe XD, Adobe Illustrator, Microsoft Office, NotabilityA client supporting international students at a university in Canada wanted an interactive eLearning solution for students to use as they onboarded to the university. They originally had this content as part of a larger PowerPoint presentation facilitated by a staff member. The client was interested in developing an activity for students to do online at their own leisure. By completing the eLearning activity, students would be able to identify winter weather basic precautions.
After analyzing the learning restrictions the current PowerPoint format provided, I proposed a scenario-based eLearning experience where students would practice identifying how to dress, what to watch out for while commuting, and how to stay healthy during the winter. I suggested framing this activity around a University guide leading the experience for the student and to section each theme (dress, commuting, staying healthy) in its own scenario, transitioning from one to the next.The client accepted my proposal and we proceed with the project.
Process
The following contains the action mapping, storyboarding, visual mockup, and development processes.
Action Mapping
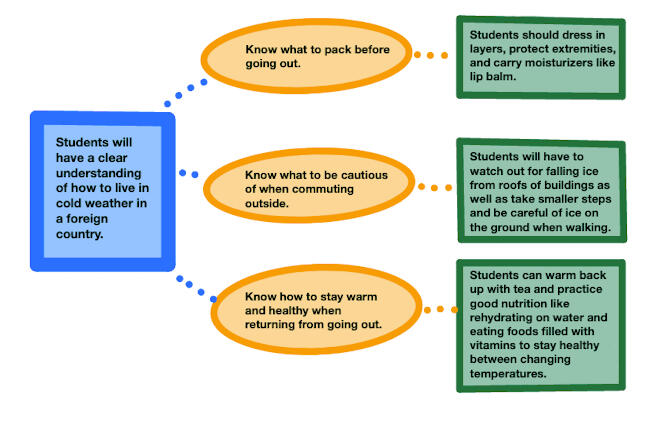
I consulted with the client who was the subject matter expert (SME) to develop the action map and establish an overall goal and roadmap. We decided on the activity having a simple completion method since all students would complete this as part of their transition as an international student.
The required actions for the activity were identified for each theme for students to gain a clear understanding of navigating winter weather in Ottawa.
Text-Based Storyboard
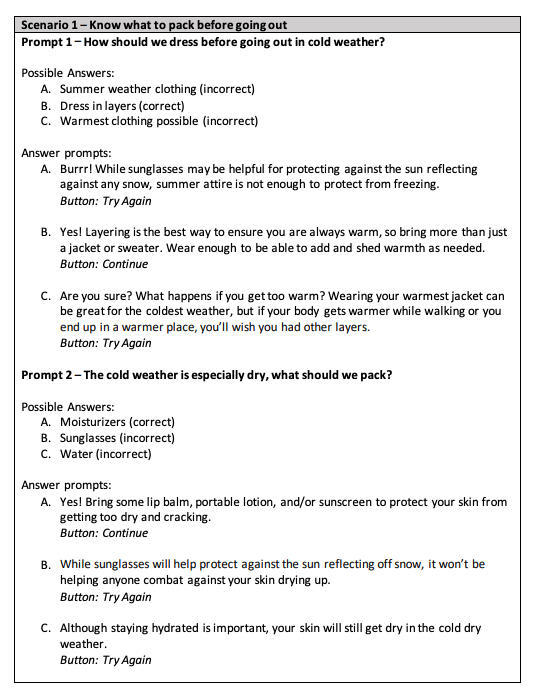
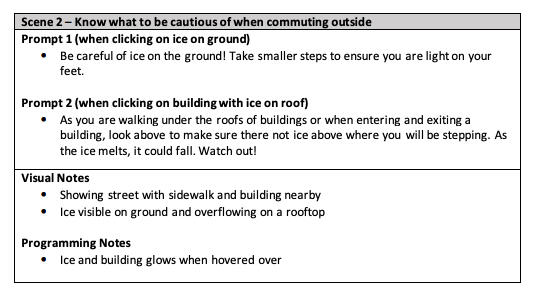
With the action map approved, I wrote a text-based storyboard to incorporate these key actions into a cohesive narrative.I framed the scenario as the student just settling into their residence hall (dorm) and their University guide would support them by giving them a tour around town. I consulted with the SME to make sure each element of the scenario was relevant and realistic to the international student experience at their University.Although there could have been many situations that would bring up precautions for the student to be aware of, I focused on basics every student would commonly encounter.
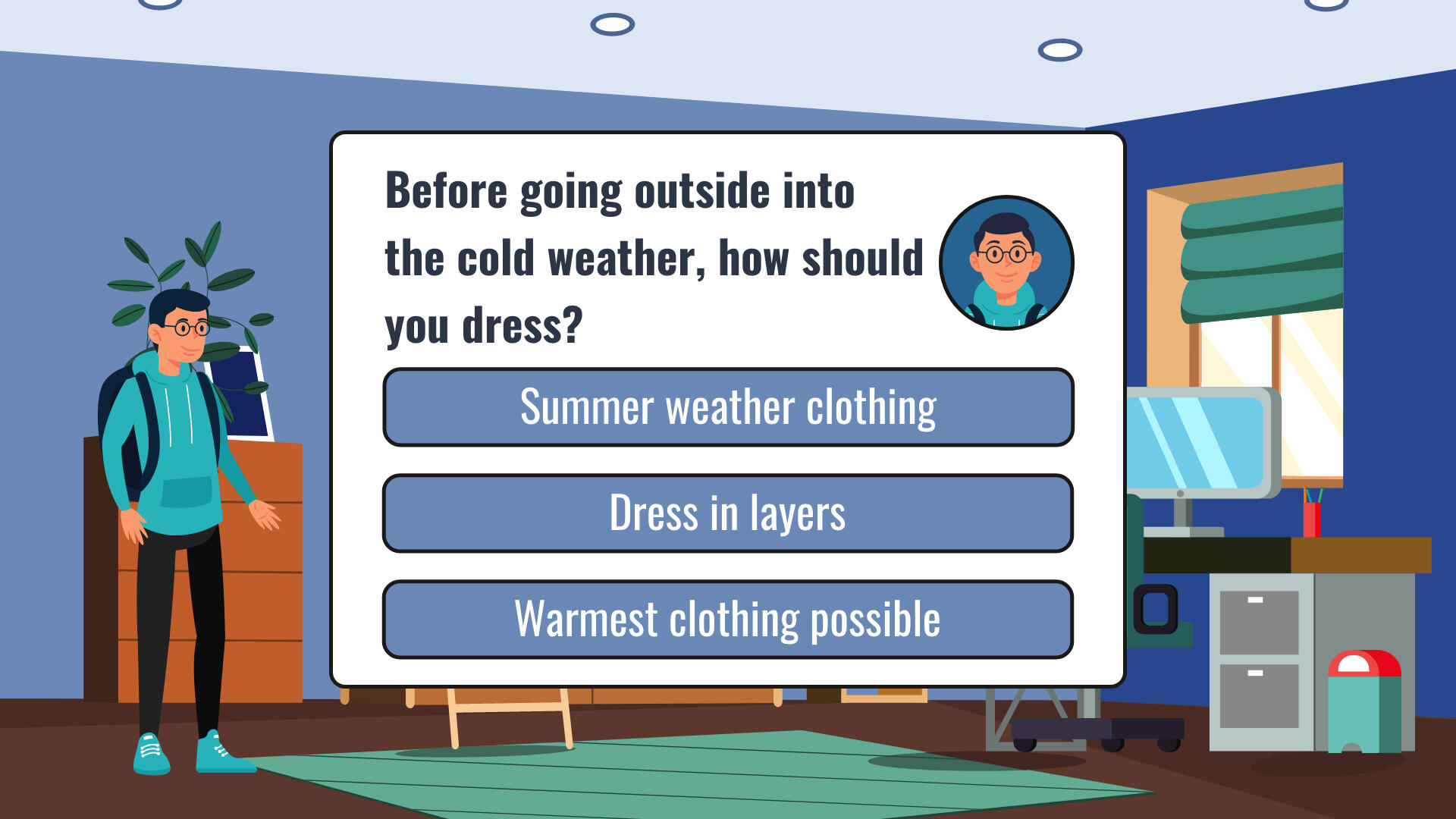
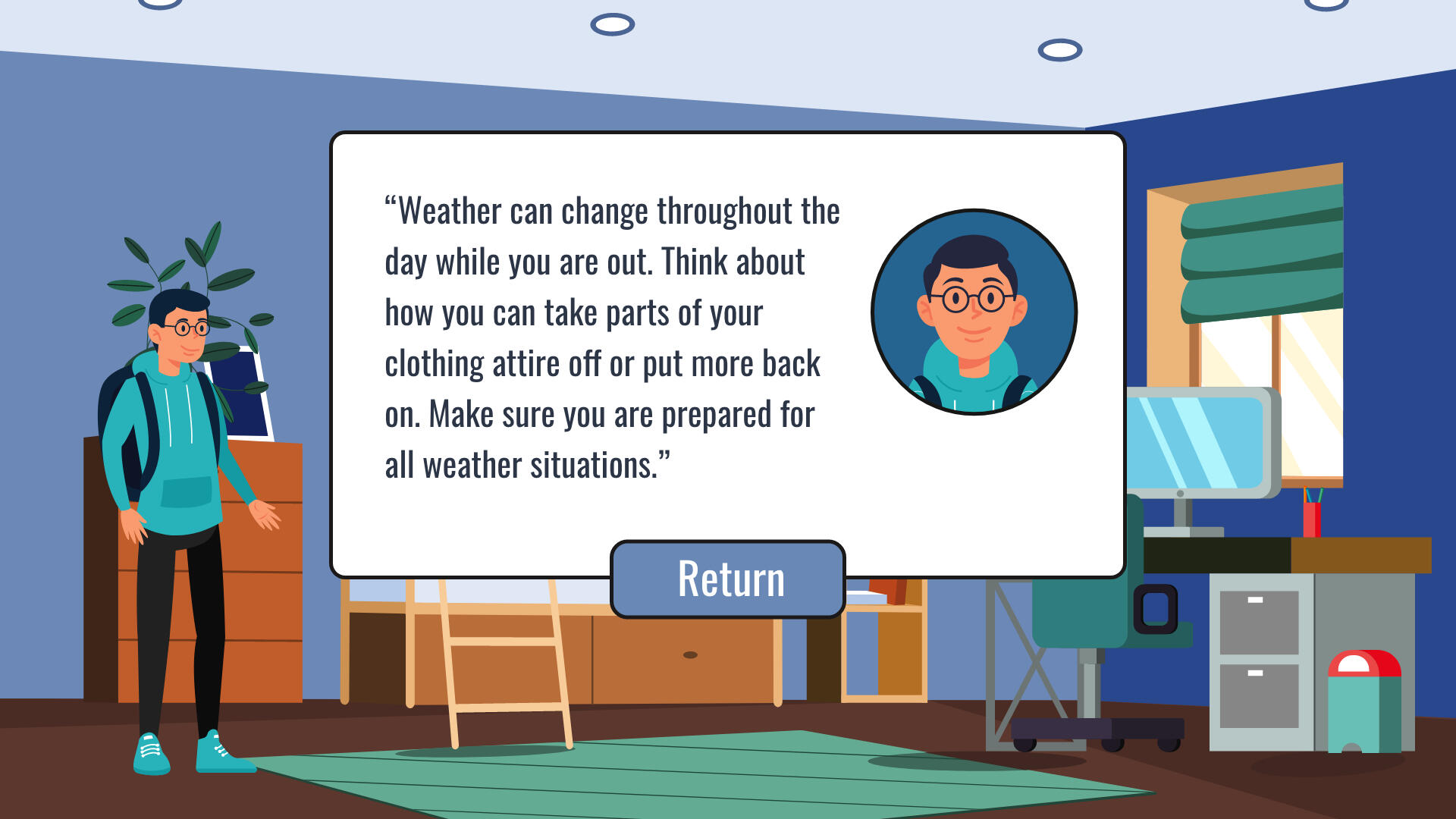
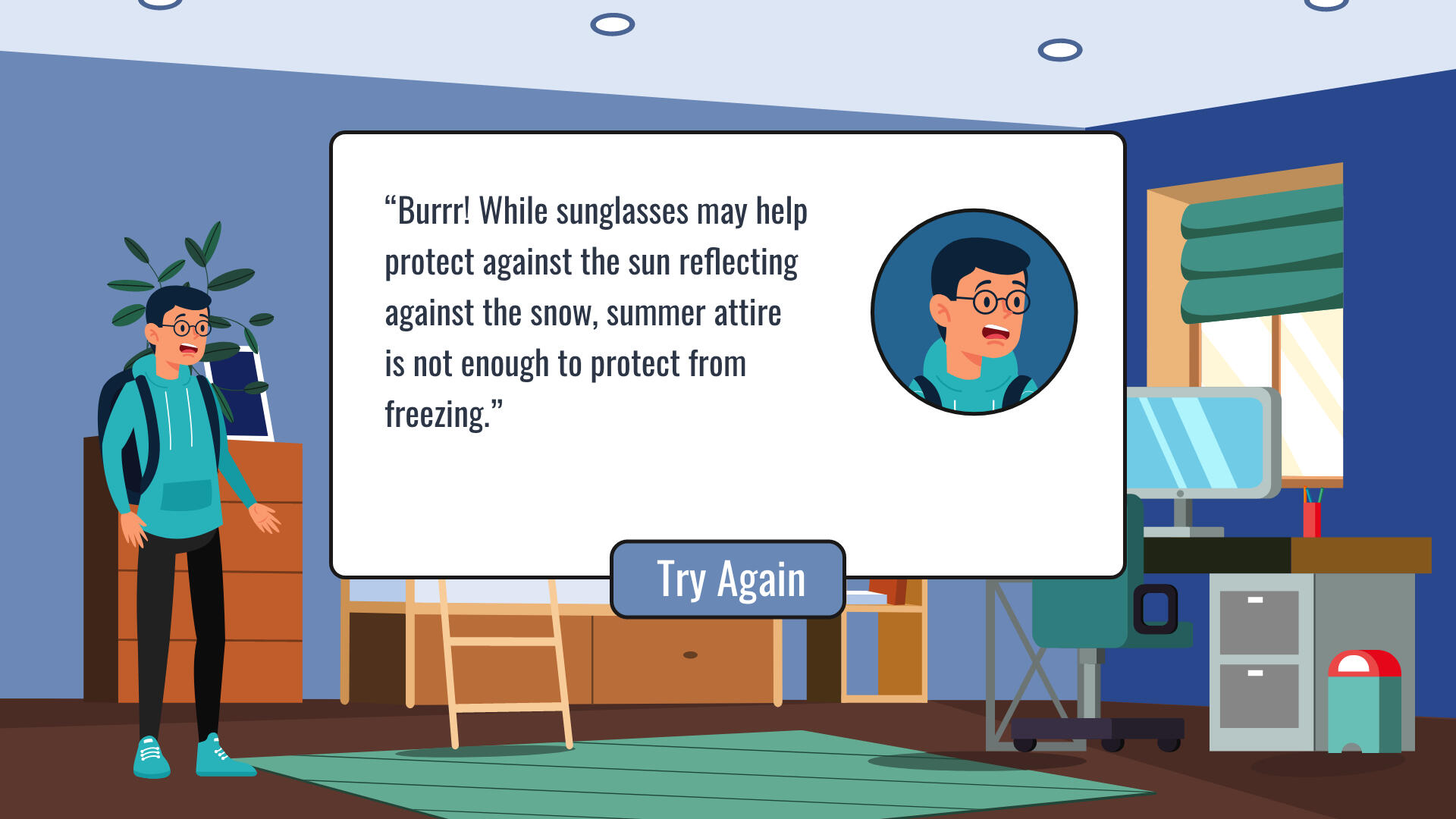
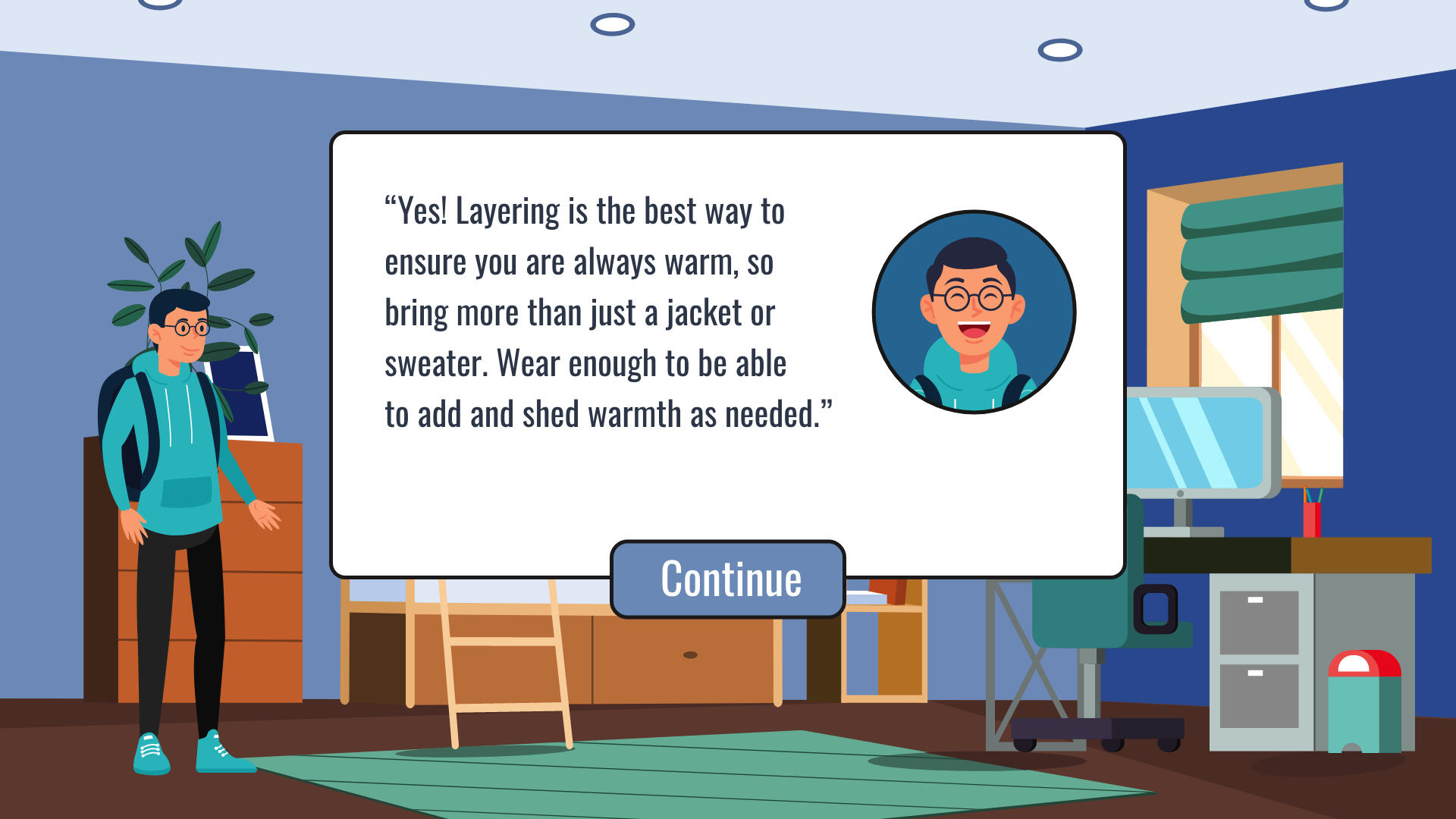
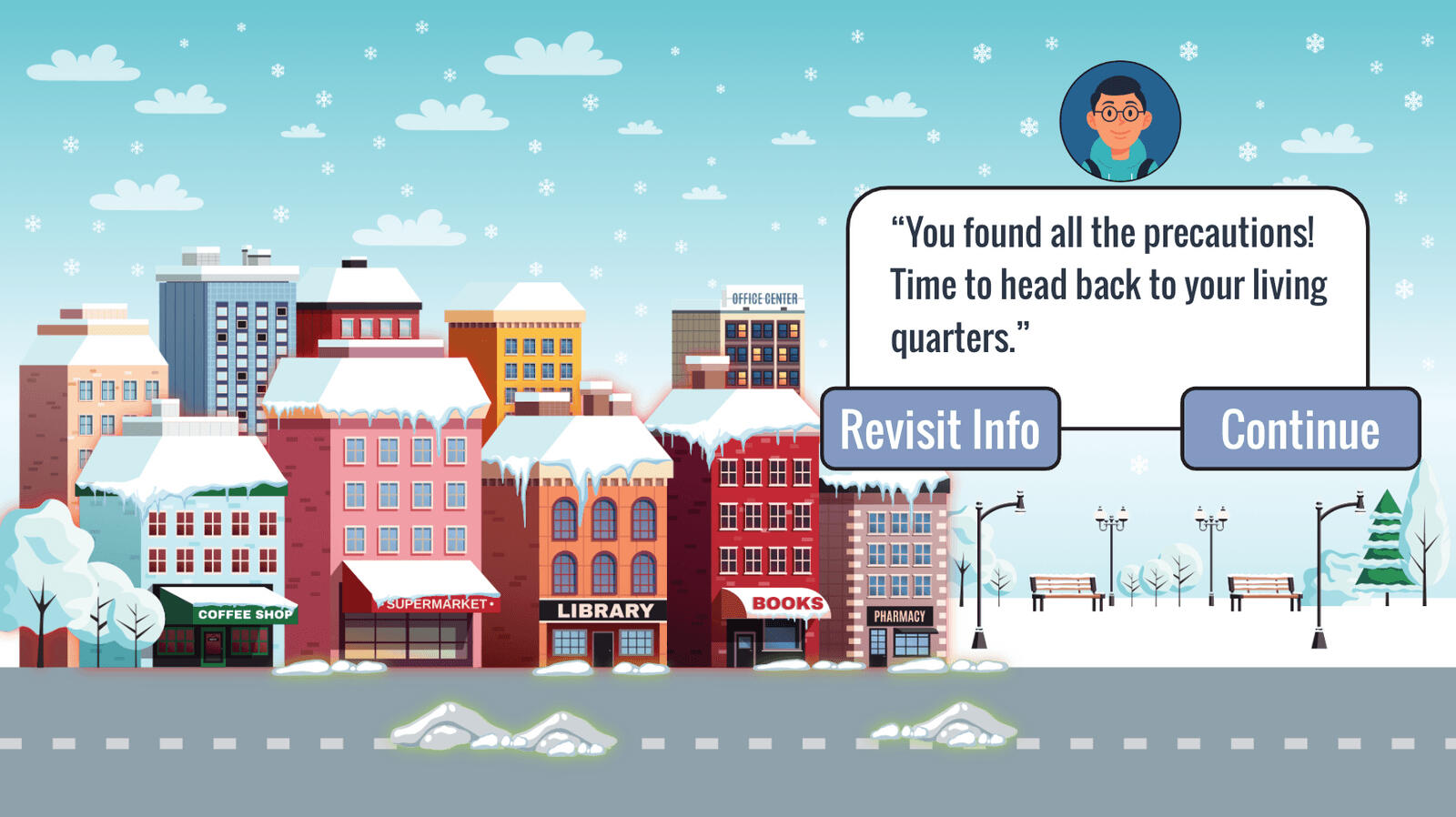
The first themed scenario was set in the student’s bedroom to focus on what to pack and how to dress before going out in wintry weather. Students would be asked multiple choice questions. Selecting an incorrect choice would require the learner to try again.The second themed scenario took place outside in the city to focus on what hazards to watch out for. The third themed scenario happened in the kitchen of the student’s dormitory to point out foods and items to consume to stay healthy. Both scenarios were point and click-based. This involves the learner to hover over areas until they noticed it glowing to spot and click to expand the lessons being taught. For example, the student learner would click on glowing snow on the ground, which engaged a pop-up to appear with information on needing to watch out for that type of hazard. All areas would have to be clicked on before being able to move on. Student learners could revisit the scenario if they wanted to or proceeded forward when all aspects of the scenario activity were completed.In all scenarios, student learners could get help or a tip if they got stuck.
Visual Mockups
After the text-based storyboard was developed and approved, I created visual mockups for the scenarios in Adobe Illustrator and Adobe XD. Adobe Illustrator allowed me to curate and edit the vector images into a cohesive set of image assets. The visual style was established to maintain consistency, resulting in a custom color palette from the background to the characters. Adobe XD allowed me to experiment and compile visual elements to define a logical narrative-driven layout that would easily transfer over to Articulate Storyline.
Interactive Prototype
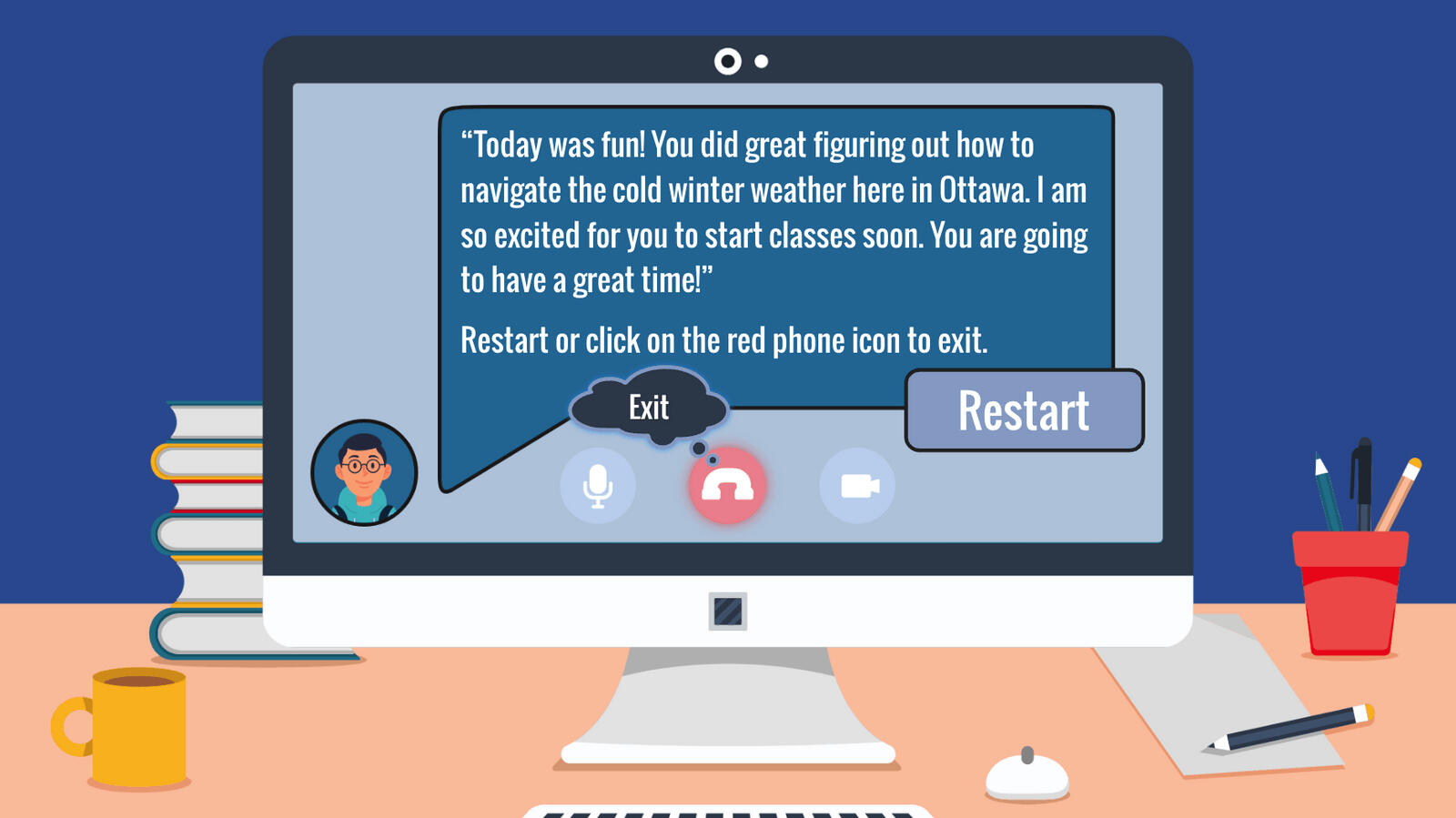
Using the visual mockups and storyboard, I used Articulate Storyline 360 to create an interactive prototype with proper actions programmed. The prototype consisted of a title screen, scenario introduction, and University guide introduction, before transitioning to the first themed activity.I integrated transitions, animations, and some sound effects fitting to the look and feel for each prompt and slide element for additional immersion. For instance, when a student learner got an answer wrong to any multiple choice questions, the University guide character would have a different facial expression.With the framework programmed and established, I shared the prototype to the client and sought feedback on the look, feel, and overall experience of the project. The reception was positive, with some suggestions such as integrating relearning opportunities and a more immersive exit to fit the theme I created. I moved on to full development after all the feedback was processed.
Full Development
The full development of the scenario happened using Articulate Storyline 360. It was straightforward and efficient since all the elements had been created and a programming framework for each consequence was established. There was some back and forth at times to experiment and determine what trigger actions would be best. Running through the full development highlighted some minor additions needed to make sure the animated version flowed properly. This resulted in summary prompts before moving onto the next activity.
Features
• Custom Visuals: An image repository was used to source visual assets. I edited them using Adobe Illustrator to maintain immersion and a cohesive look. This included resizing, editing layers, replacing other vector assets with more theme fitting ones, recoloring individual elements, and merging assets.• Prescriptive Feedback – University guide: In each scene with an interactive activity, the student learner can access their university guide to provide suggestions for their responses. This guide helps steer the learner toward the correct answer or behavior while providing explanations for why that choice is effective. I created the custom guide button using Adobe Illustrator to incorporate the University guide cleanly into each question prompt.• Hover and Click Labeled Graphics: I incorporated hover over and click features in two of the scenes involving those elements. To achieve this, I created a hover state with individual graphics glowing in Articulate Storyline and then duplicated the same graphic with a normal state that glowed. Then through unique triggering and variables, I made it possible for the previously clicked graphics to remain glowing to help the learner identify what has already been clicked.• Custom Variables: To use additional prompts in the same scene as layers in Articulate Storyline, custom variables were added to program two outputs: 1. Learner can click on hover and click labeled graphics in any order and the activity will know when all have been clicked to trigger a summary prompt to move on. 2. An exit sequence that would play the Zoom outro sound before exiting the project.• Custom Sounds: Sourced sound effects from a sound repository to connect to various scenes during the intro, introduction to the next scene/activity, and to exit the project. The sounds were edited by clipping, level adjusting, and added fades.• Scenario Branching: For the Bedroom – Getting Ready To Go Out scene, the scene included questions which prompted the learner to select the correct answer. Incorrect choices would lead the learner to prompts and information from the University guide to guess it right by trying again. Once the correct answer is selected, the learner will be prompted to continue to the next question.
Results and Takeaways
I shared the completed project with the client, and it was positively received. Along with being shared with the client’s colleagues, they really enjoyed the overall interactive abilities and immersive style. They were satisfied with how it veered away from the sit-and-get type PowerPoint presentation they were accustomed to facilitating with their students. Since this project was completed at the start of the Fall semester, it will be a few months before any international students start in the Winter, so further results will have to be determined at a later time.When taking into consideration of potential improvements for a future iteration of this project provided with more time and resources, there are several possibilities:
• Increased Audio Elements: There was consistently positive feedback around the sound effects included. An expansion opportunity would be to narrate the prompts where the University guide is talking. It could add another layer of immersion and provide an additional type of learning delivery on top of just reading text.• Expanded Situations: This project featured only a few scenarios with simplified knowledge. There is opportunity to either turn each of those themed scenarios into its own expanded experience, or, to add more questions or situations within the same themes.• More Customized University Characters: If the client ever wanted to, there is the opportunity to integrate the University’s mascot for example. It would involve working with their University’s branding office to gain permission, but it would add another customized element and tailored feel just for this University’s students.• SCORM Integration: Since this interactive experience was a new approach for the client, they used this completed project as a supplemental tool accessed by a link. There is an opportunity to support the client in adding this project to the University’s learning management system (LMS) if they chose to use that resource.
This project provided me with the opportunity to work with a SME, integrate feedback, and utilize a wide variety of instructional and graphic design tools. I had a lot of fun engaging in a more graphic-based design approach.
Video Content Examples
Explore some of my video examples which range from conceptual, instructional, training, live action, animation, and more.Each video utilized tools that were applicable to their own situations. These included:
• Video Editing Software: Camtasia, Final Cut Pro, Adobe Premiere
• Audio: AI Audio (WellSaid Labs), Dynamic/condensor microphones
• Graphic and Animation Design: Adobe After Effects, Illustrator, Figma, Motion
Scroll down below to view some examples. Additional types or work samples can be provided upon request.
Academy Site Tour
A walkthrough of how to navigate the LMS site, search for content, and start learning.Video Type: Explainer, Animated
Driver App - Inbox Overview
Shares how to use the inbox tab feature. Part of a series of video playlists aimed to train drivers.Video Type: Instructional, Tutorial
CU Denver Dragon Boat Hype Video 2025
Video produced from clips captured by myself or teammates. Shown at informational meetings and recruitment for new paddlers to join for the new dragon boat season in Colorado. This showcases the sport of dragon boat racing along and how fun the paddling community is.Video Type: Live-Action, Hype
New Student Orientation Consent Video
Scripted with the Dean of Students office, filmed and produced a serious yet relatable video on consent shown to every incoming student (~3,000 a year) attending orientation. One of 20+ videos used for online and in-person orientation. *Content Warning: Topics on sex.Video Type: Live-Action, Scripted, Influencing
New Student Orientation Pre-Welcome Video
Made a student employee's vision of a Fresh Prince of Belaire parody music video come to life. They provided the audio engineering and I filmed and produced the video. Shown to new incoming students to the university attending in person. Yes it's really cheesy, but fun!Video Type: Live-Action, Music video parody
New Student Orientation Leader Recruitment Video
Recruitment video for prospective employees, showcasing life as an Orientation Leader and testimonials from current and former staff. Video starts with a upbeat montage of the experience to hook the audience, then transitions to the real experiences of each individual.Video Type: Live-Action, Testimonial
Presentation, Asset, and Design Examples
Explore a wide range of assets and designs created from a tools such as Figma, Camtasia, Adobe Illustrator, and Google Suite.Creating assets and designs for the companies I've worked at, teams were able to have a variety of options to tell their visual stories without needing to create their own assets. These contributions have helped expedite video and eLearning development, decreased overall production time, and allowed for quicker scaling of resources offered to customers.Additionally, I've taught colleagues how to utilize different animations and shared how to adjust and personalize animations as needed.Types of assets and designs created include:
• Presentations: Pitch decks, workshop or showcase decks, webinars
• Video Templates: Asset library for Camtasia, intro and outro bookends, screenshot slide deck templates
• Rise Course Assets: Visual graphic backgrounds
• Animations and Motion Graphics: Ready-to-use and customizable Camtasia animations, motion graphics with design elements such as moving text, shapes, and icons
• Wireframes: LMS re-design
• Email Marketing Templates: Newsletters, event invitation details
• Job Aids: 1-pager explainers for CSMs and Account Managers to share educational offerings out to customers
• Graphic Design: Logos, t-shirts, printed event posters, conference pamphlets
Scroll down below for visual examples. Click on an example to expand the view. Examples show below are just a snippet. Additional types of work samples can be shown upon request.
Short-Form and Social Media Examples
Discover how GIFs, short videos, and photography have been integrated in various social media campaigns.These examples illustrate not only my videography and photography skills, but my ability to be visually creative, tell stories, and build audience-relevant content that people connect with.
Bonusly GIFs
Filmed, edited, and produced 60+ work-relevant GIFs for Bonusly so anyone is able to give a quick thanks, a thumbs up, or celebrate a victory! GIFs were uploaded to Giphy and Tenor, so customers could add these GIFs to recognition posts in the employee recognition software or use in any relevant use cases.As of March 2025, there have been over 46.4 million total GIF views on Giphy.
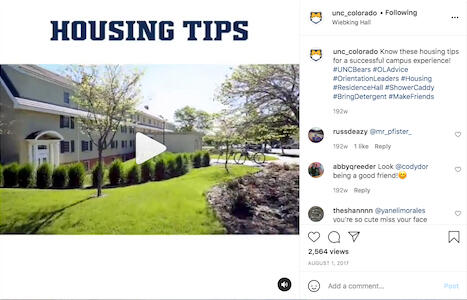
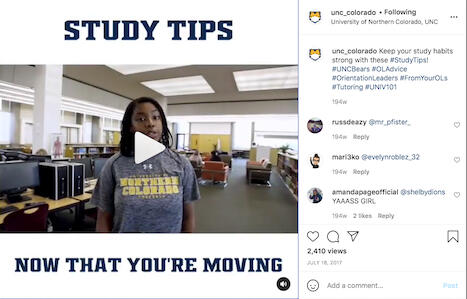
#OLAdvice Campaign
Tasked with several university resource themes and worked with onboarding employees (Orientation Leaders) to take their creative ideas and turn them into fun, easy to digest, video content. There were four videos, which generated ~9,000 views on the university's Instagram account over a 4-week period.Click on each image to be taken to the respective Instagram post.
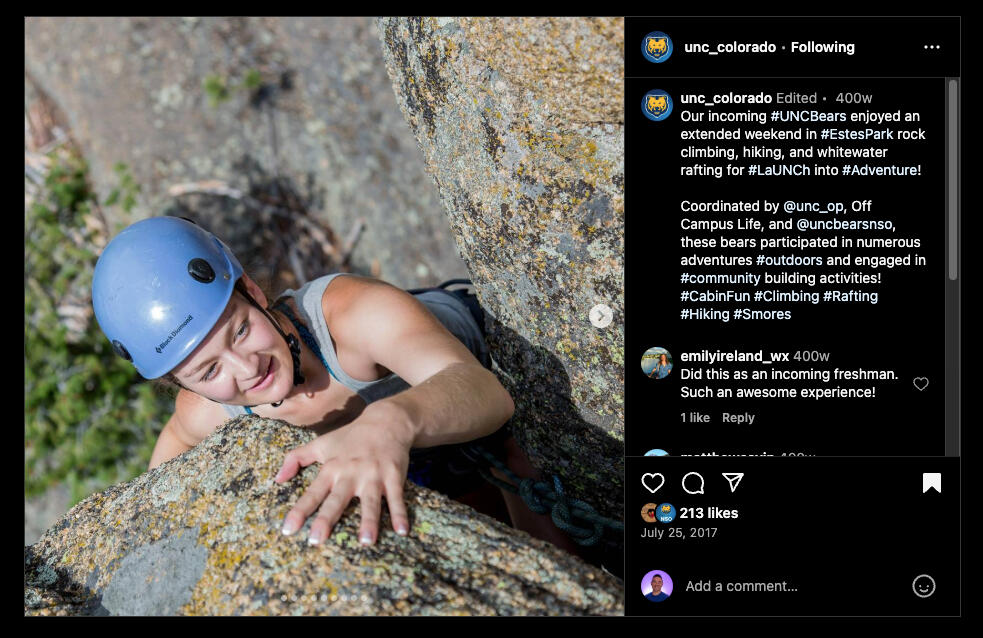
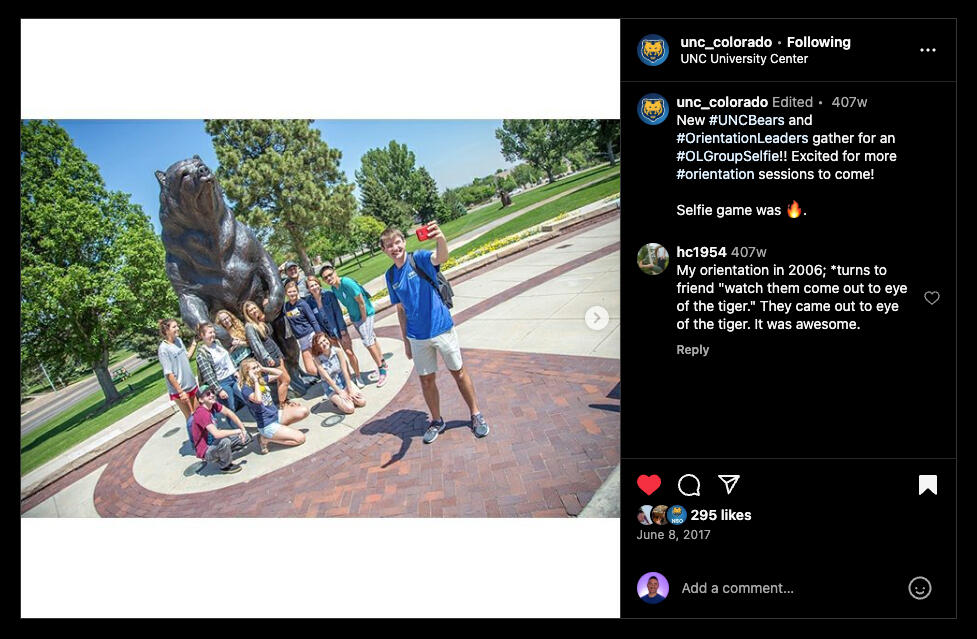
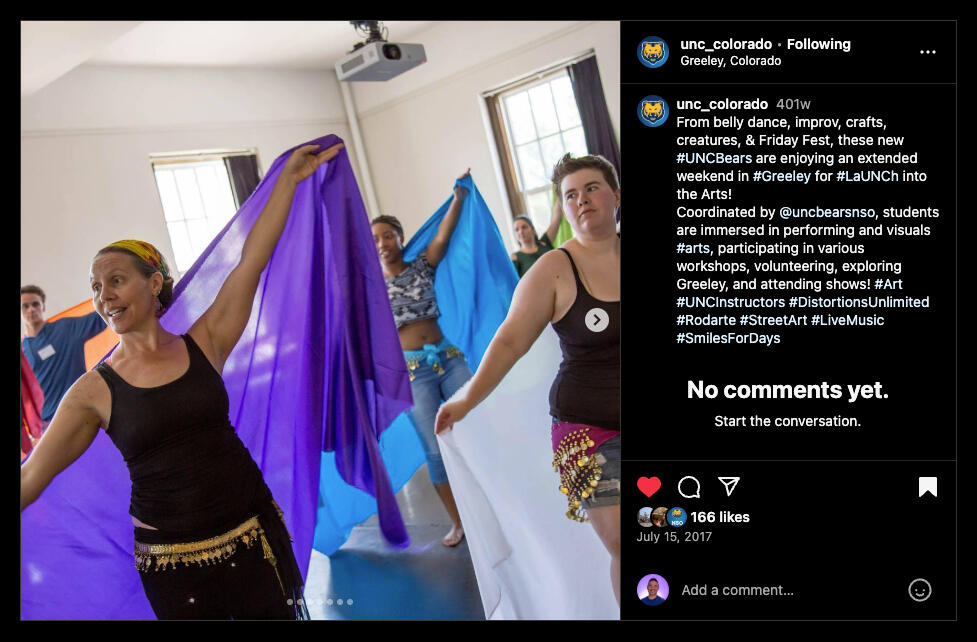
Onboarding Experiences
Created social media posts which highlighted different onboarding experiences available in-person at a mid-sized university I worked for. Photos in posts were also taken by me.Click on each photo to be taken to the Instagram post.